There is a bug in the browser definition files that shipped with .NET 2.0 and .NET 4, namely that they contain definitions for a certain range of browser versions. But the versions for some browsers (like IE 10) aren't within those ranges any more. Therefore, ASP.NET sees them as unknown browsers and defaults to a down-level definition, which has certain inconveniences, like that it does not support features like JavaScript.
for more information please visit SCOTT HANSELMAN
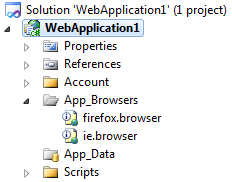
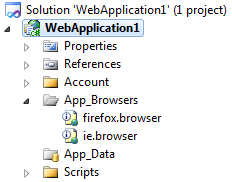
 If you don't have access to the whole machine and/or just want to update a single project, use NuGet to install the App_BrowsersUpdate package. Your site structure in Solution Explorer will then look like the image at right. Note that NuGet uses .NET 4, so for systems that have only .NET 2, you'll need to get the ZIP file and put the new browser files in App_Browsers manually.
If you don't have access to the whole machine and/or just want to update a single project, use NuGet to install the App_BrowsersUpdate package. Your site structure in Solution Explorer will then look like the image at right. Note that NuGet uses .NET 4, so for systems that have only .NET 2, you'll need to get the ZIP file and put the new browser files in App_Browsers manually.
for more information please visit SCOTT HANSELMAN
A similar bug affects Firefox versions 5 and above, where support for using JavaScript to reposition the scrollbar in the browser is not detected. This basically breaks the MaintainScrollbackPositionOnPostBack property for Web Forms pages.
These "misdetection" bugs affect Web Forms pages in both ASP.NET 2 and ASP.NET 4. If you are using ASP.NET Web Pages, or if you're using ASP.NET MVC or ASP.NET Web Pages and are not using the Browser object to detect JavaScript support, you will not be affected.
FIXES
There are two ways to fix this: one is a machine-wide fix, the other is a way to fix individual sites.
MACHINE-WIDE FIXES
We're releasing a hotfix that will fix these, which you'll be able to get to via some KB articles. These KBs with fixes are live and are the best way to update your system. The fixes solve the browser-detection issue forever for all sites on a machine. These will be rolled up into future versions of the framework and will eventually also be on Windows Update.
- .NET 4 - http://support.microsoft.com/kb/2600088
- .NET 2.0
- http://support.microsoft.com/kb/2600100 for Win7 SP1/Windows Server 2008 R2 SP1, Windows Vista/Server 2008, Windows XP/Server 2003
- http://support.microsoft.com/kb/2608565 for Win7/Windows Server 2008 R2 RTM
What the fixes do is update the ie.browser and firefox.browser files in\Windows\Microsoft.NET\Framework\\Config\Browsers with new and future-proofed versions of these browser definitions. Nothing else is affected.
SITE-ONLY FIXES
 If you don't have access to the whole machine and/or just want to update a single project, use NuGet to install the App_BrowsersUpdate package. Your site structure in Solution Explorer will then look like the image at right. Note that NuGet uses .NET 4, so for systems that have only .NET 2, you'll need to get the ZIP file and put the new browser files in App_Browsers manually.
If you don't have access to the whole machine and/or just want to update a single project, use NuGet to install the App_BrowsersUpdate package. Your site structure in Solution Explorer will then look like the image at right. Note that NuGet uses .NET 4, so for systems that have only .NET 2, you'll need to get the ZIP file and put the new browser files in App_Browsers manually.- .NET 4 Browser Update NuGet Package -http://nuget.org/List/Packages/App_BrowsersUpdate
- install-package App_BrowsersUpdate
- .NET 2.0 Browser Update NuGet Package - http://nuget.org/List/Packages/App_BrowsersUpdate.net20
- install-package App_BrowsersUpdate.net20
- Note that NuGet is VS2010 specific so if you don't have nuget.exe and .NET 4, you can also copy the .NET 2 updated browser files into ~\App_Browsers manually from this zip file.
Updating the whole machine is the preferred way to fix this.
Note: To install NuGet, follow the below steps
1) Go to VS.NET > Tools > Extension Manager
2) Select Install NuGet from OnLine Gallary
3) Now search App_Browser in the Extension Manager window and click install, it will add one folder with name "App_Browser" and two browser file one for IE and one for FireFox.
4) Add The below script in the body of master page
<script language="javascript" type="text/javascript">
//debugger;
if (typeof (Sys) !== 'undefined' && Sys.Browser.agent === Sys.Browser.InternetExplorer && (Sys.Browser.version === 10 || Sys.Browser.version === 9)) {
Sys.WebForms.PageRequestManager.getInstance()._onFormElementActive = function Sys$WebForms$PageRequestManager$_onFormElementActive(element, offsetX, offsetY) { if (element.disabled) { return; } this._activeElement = element; this._postBackSettings = this._getPostBackSettings(element, element.name); if (element.name) { var tagName = element.tagName.toUpperCase(); if (tagName === 'INPUT') { var type = element.type; if (type === 'submit') { this._additionalInput = encodeURIComponent(element.name) + '=' + encodeURIComponent(element.value); } else if (type === 'image') { this._additionalInput = encodeURIComponent(element.name) + '.x=' + Math.floor(offsetX) + '&' + encodeURIComponent(element.name) + '.y=' + Math.floor(offsetY); } } else if ((tagName === 'BUTTON') && (element.name.length !== 0) && (element.type === 'submit')) { this._additionalInput = encodeURIComponent(element.name) + '=' + encodeURIComponent(element.value); } } };
}
</script>
//debugger;
if (typeof (Sys) !== 'undefined' && Sys.Browser.agent === Sys.Browser.InternetExplorer && (Sys.Browser.version === 10 || Sys.Browser.version === 9)) {
Sys.WebForms.PageRequestManager.getInstance()._onFormElementActive = function Sys$WebForms$PageRequestManager$_onFormElementActive(element, offsetX, offsetY) { if (element.disabled) { return; } this._activeElement = element; this._postBackSettings = this._getPostBackSettings(element, element.name); if (element.name) { var tagName = element.tagName.toUpperCase(); if (tagName === 'INPUT') { var type = element.type; if (type === 'submit') { this._additionalInput = encodeURIComponent(element.name) + '=' + encodeURIComponent(element.value); } else if (type === 'image') { this._additionalInput = encodeURIComponent(element.name) + '.x=' + Math.floor(offsetX) + '&' + encodeURIComponent(element.name) + '.y=' + Math.floor(offsetY); } } else if ((tagName === 'BUTTON') && (element.name.length !== 0) && (element.type === 'submit')) { this._additionalInput = encodeURIComponent(element.name) + '=' + encodeURIComponent(element.value); } } };
}
</script>


No comments:
Post a Comment